In 1998, I was an intern in a small services company. My job was to transcribe a paper documentation in plain HTML for one of their clients. It was dull and boring, but you have to start somewhere…
One day, one of the consultants asked me to increase the height of text input to follow the guidelines. But, I objected, you can’t do that in HTML ! Back then there were no CSS, and one of the most funky thing you can do in HTML was added a <blink> tag to drive the reader crazy. He bet me a beer, obviously I accepted, and he wrote this :
<input type="text" height="48">

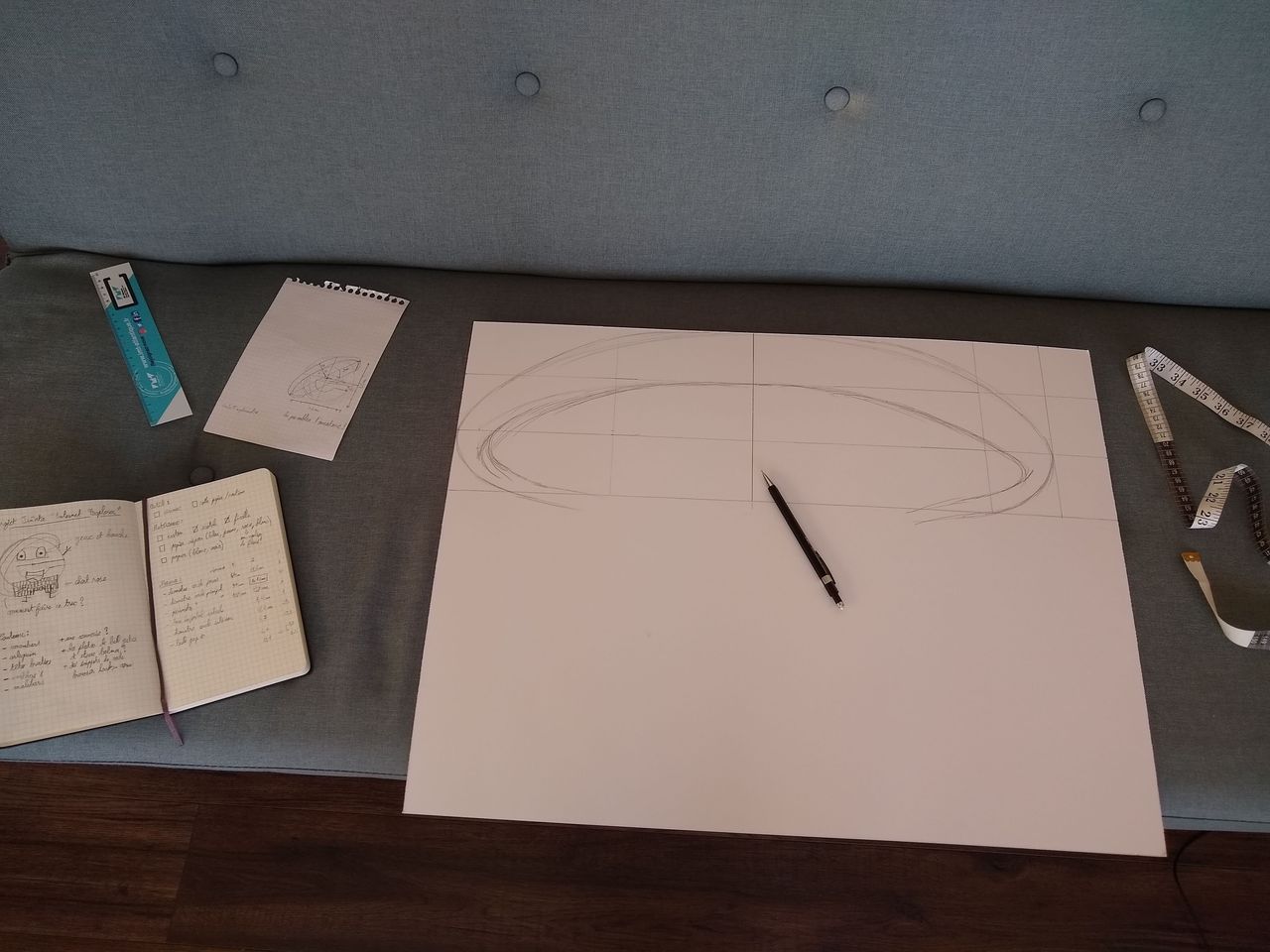
2mm thick 65x50cm foam boards
I tried it on Netscape 3 and yes, it did nothing. But then he launched Internet Explorer and voila ! a huge input field. I try to defend myself, saying that it was not standard HTML and that it won’t be compatible on every browsers. He replied “who cares ? the client, like all our clients, uses only Internet Explorer”.
That cost me a round of beers for the entire office, but I learned three valuable lessons :
-
never take a bet with someone more qualified than you
-
The client is always right, even when he uses the wrong tools
-
Internet Explorer will make my developer’s life difficult

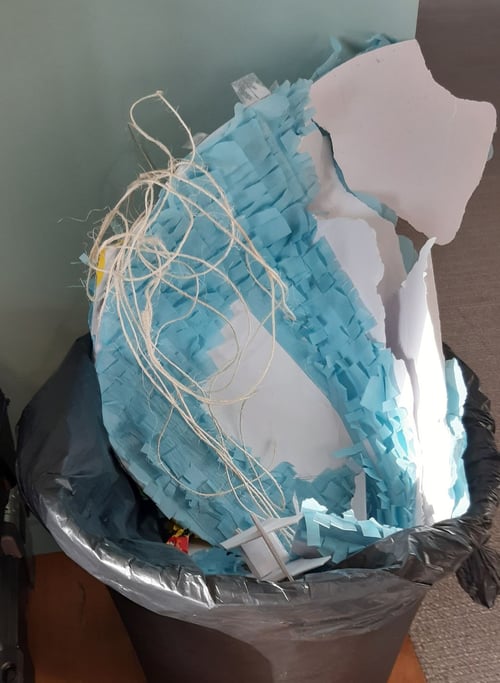
Taped frame with a intentional weak points for a perfect “candy bleeding” effect
For me Internet Explorer was “the thing you use to download Netscape on a new computer”. But from now on I always had to add a if(navigator.appName.indexOf("Internet Explorer")!=-1) in the header, right next to the “Pamela Anderson” tag that was supposed to improve referencing on Altavista.
Nowadays we can't do without browsers. The shift to SaaS can’t be denied anymore, even some heavy softwares like Photoshop have a web based versions. This is due to many improvements : tabs, graphic rendering (SVG, Canvas, WebGL), HTML5, SPA frameworks, private mode (for developing purpose, of course)…

Glued crepe paper clothing
Very few of those, if not any, where introduced by IE, as it was mostly a follower, which is not surprising from the 2000’s Microsoft who wasn’t taking SaaS as seriously as today. Anyway, this post is not here to recount the Browser Wars, but even with less than 10% market share, IE was still a pain in many developers life.
Supporting it was the reason we kept a Windows PC around in the office or regularly used online services like Cross Browser Testing Tool: 2050+ Real Browsers & Devices. It’s also why we had to “transpille” our JavaScript to a decade old version with loads of polyfill.
At best, IE only took us an hour per week, to check if our app was still in “acceptable working conditions”. However, when problems arose, this hour immediately transformed into days of fighting with the slow JavaScript engine, the worst in class dev tools and loads of other shortcomings that wished to be forgotten. Beside that, having to maintain IE compatibility kept us from updating some of our librairies.

Final product on display with a dedicated stand
We’ve been talking for along time about decommissioning IE 11. Even for Microsoft it was a no brainer, as they’ve set the ie_to_edge_bho.dll plugin to ease the redirection, and removed it altogether from Windows 11. But we had to wait for our care team greenlight.
It was a join effort between the dev squads, the product, care, customer success managers and sales teams. The CSM part was especially important, as our clients needed to be reassure that there won’t be any problem. Beside the Edge redirection and the inducement to switch to that browser, we’ve had to setup an emergency rollback in case a client would still encounter problems.
And finally 6 long months after our beloved CTO annonces us that we wouldn’t have to support it anymore, we’ve done it !
-
700 code line removed
-
a build twice faster
-
All IE specifics User Acceptance Tests removed
-
0 unsatisfied client !
It’s been a long journey alongside this infamous browser. So with the help of Augustin Lacour, our very own master crafter, we’ve thrown it a proper send-off !

First hit |

Solving an IE bug |

Candy bleeding |

Final blow |
So long IE, we’re not gonna miss you !