10 bonnes pratiques de Design et de Data Storytelling pour les non spécialistes
.png?width=88&height=88&name=portrait_agathe_face%20(1).png)
Agathe Huez
Publié le 02.11.22
Mis à jour le 13.01.26
6 min
Résumer cet article avec :

L'expérience utilisateur intégrée est l'un des choix technologiques les plus importants dans un outil de communication de données. Elle inclut des bonnes pratiques de design, d'UX et de data storytelling, et assure une clarté permanente pour les utilisateurs non spécialistes.
Parmi ces choix, on peut citer : une bibliothèque de graphiques intégrés, une police unique, une limite de deux KPIs par écran et un environnement contextualisé. Mais qu'est-ce qui se cache exactement derrière ces choix de conception ? Comment expliquer le doublement, et parfois même le triplement des taux d'adoption au sein des entreprises qui avaient déjà investi dans de nombreux outils de BI ?
Dans cet article, nous allons aborder les 10 bonnes pratiques intégrées dans Toucan qui font une réelle différence dans le quotidien de nos clients.
1 – NON au Circular Chart 🙅🏻♀️
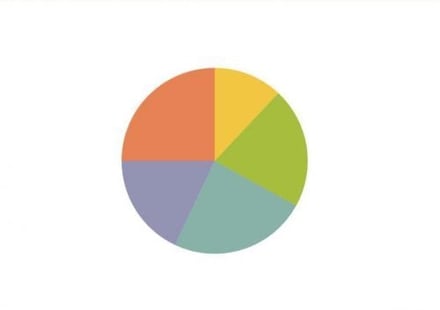
Bien qu'il s'agisse d'un des graphiques les plus populaires au monde, le circular chart n'a pas de sens ! Une adoption facile signifie une compréhension simple et rapide. Or ici, pourriez-vous dire rapidement quelle couleur occupe la part la plus importante ?

Si vous avez passé plus d'une seconde à y réfléchir, c'est déjà une perte de temps. Les circular charts peuvent être efficaces lorsqu'ils sont limités à 2 portions, mais si vous essayez de comparer plus de 2 éléments, vous devriez le remplacer par un diagramme à barres.

Beaucoup plus clair, non?
2 – La 3D, On la garde pour les jeux vidéos 🎮

Pouvez-vous me dire la taille exacte des rectangles bleus ? Leur valeur ?... Moi non plus !
Ajouter une dimension à vos graphiques ne signifie pas nécessairement qu'ils sont plus sophistiqués. On ne compte plus le nombre de fois où un analyste de données, en voulant créer des graphiques entièrement personnalisés (avec des chiffres, des couleurs et des dimensions dans tous les sens), rend son tableau de bord impossible à comprendre pour ses clients en internes. Choisissez toujours la clarté plutôt que la sophistication, et vous irez loin.

Voilà les mêmes données en 2D.
Consultez notre guide sur la visualisation des données.
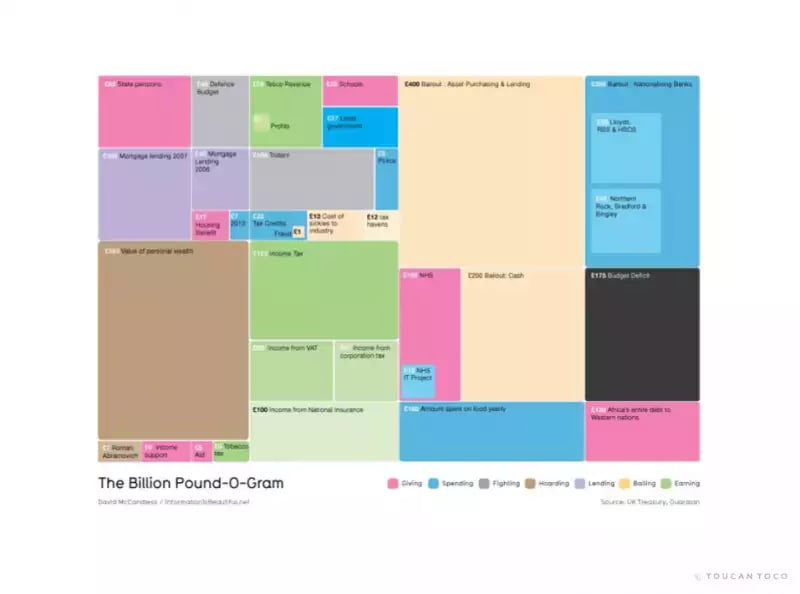
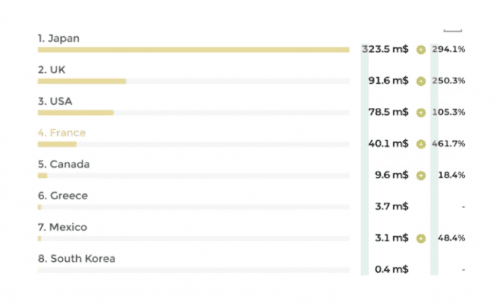
3 – Joli ne rime pas forcément avec Clair 👌

Wow, beaucoup de couleurs et beaucoup d'informations ! Mais le message est-il suffisamment clair pour que vous compreniez ce que l'analyste essaie de vous dire ?
Jouons un peu :
Entre la section "Bailout : Asset Purchasing & Lending" ou "Value of Personal Wealth", laquelle est la plus grande ? Des chiffres y sont associés... Ah, vous avez compris !
Mais si vous essayez d'aller au fond des choses, vous demandez beaucoup d'efforts inutiles à votre cerveau.
Alors s'il vous plaît 🙏 simplifiez autant que possible et laissez les graphiquess hautement personnalisés à un public hautement qualifié.

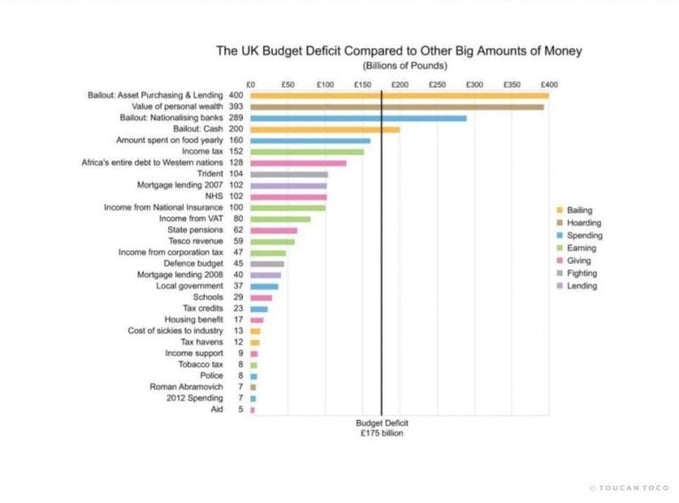
Ah, celui-là va déjà un peu plus droit au but !
4 - Pas plus de 2 KPI par écran. 🖥
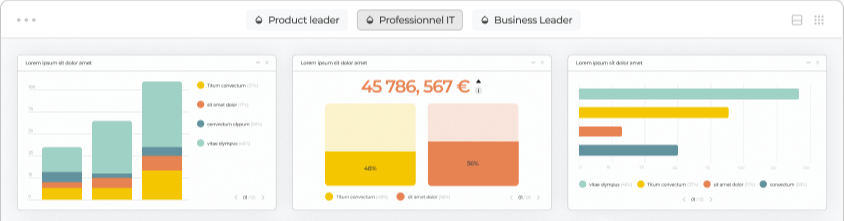
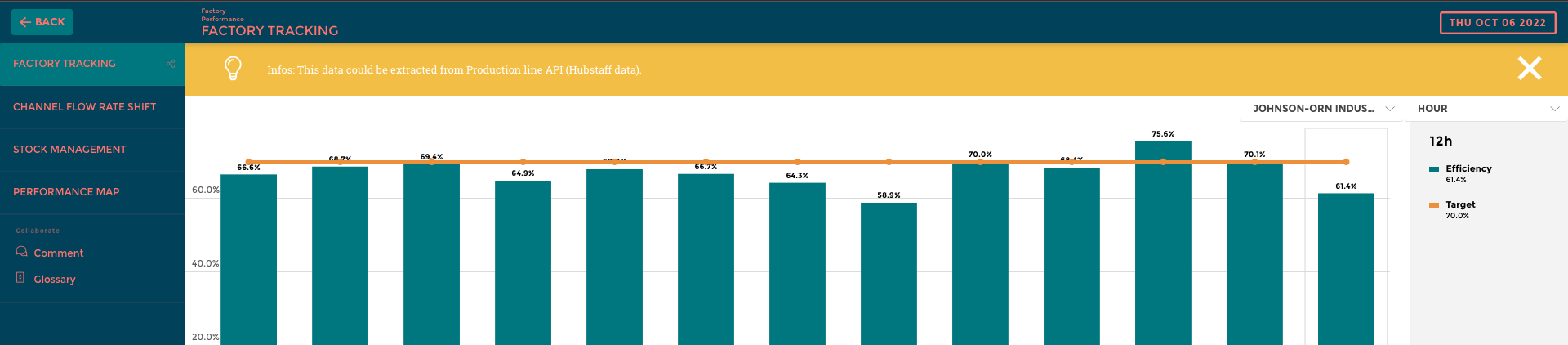
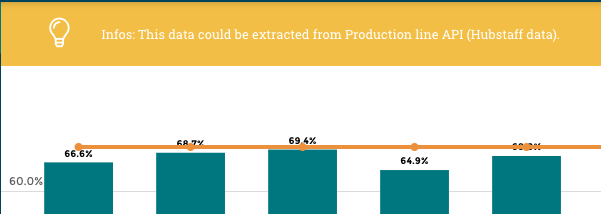
Ce que vous voyez à chaque instant dans une application Toucan Toco est limité à 2 graphiques dynamiques au maximum. Voici un exemple :
Mais, attendez une seconde. Je veux que mes utilisateurs aient toutes les informations en même temps. Sinon, ils pourraient me reprocher de ne pas tout leur montrer !
Les tableaux de bord tels que nous les connaissons tous sont la cause principale des faibles taux d'adoption. 👇

Vous pouvez voir la différence entre ce graph et le précédent ?
Présenter de nombreux KPIs à la fois, quel que soit leur ordre, est difficile à digérer pour les yeux et extrêmement complexe pour être compris rapidement par un utilisateur non spécialiste.
Il est également très compliqué de transformer un tableau de bord sur ordinateur en tableau de bord sur mobile, puisqu'il faut revoir la façon dont les graphiques sont disposés et vérifier que l'UX fonctionne toujours.
En gardant les choses simples et en se limitant à un message par écran, un analyste ou un interprète de données a beaucoup plus de chances de délivrer un message clair et exploitable à son public sans le submerger.
Il existe de nombreux ateliers sur la façon de concevoir des tableaux de bord efficaces, et pourtant, l'ensemble du secteur est freiné dans son adoption car ce n'est tout simplement pas ce dont les utilisateurs professionnels ont besoin. Voir plusieurs KPIs à la fois est nécessaire pour l'exploration, mais la communication est une toute autre discipline.
En bref, il faut rester simple et structuré.
5 - Arrêtez de perdre du temps sur les Polices d'écriture. 📝
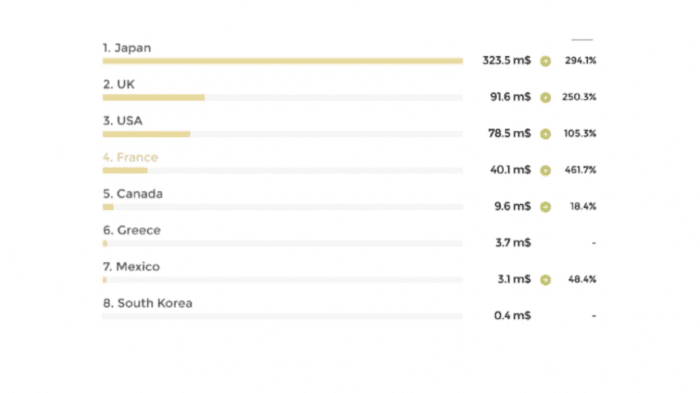
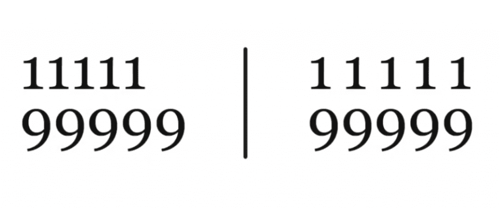
Adapter la police de votre tableau de bord à l'image de votre entreprise, ou avoir une préférence personnelle pour ce qui est le plus beau, est une terrible perte de temps. Car vous ne tenez pas compte de la façon dont ce choix affecte l'adaptabilité d'un tableau de bord. Voici un exemple utilisant la police MonoSpace. Pouvez-vous me dire en une seconde combien d'ordres de grandeur il y a ? Allez-y !

Pas facile n'est-ce pas ? Le problème ici est que les chiffres ne sont pas correctement alignés. Le design doit aider l'utilisateur à comprendre rapidement l'ordre de grandeur d'un nombre, avant même de lire la valeur réelle du nombre, simplement grâce à l'alignement. La police MonoSpace signifie que chaque caractère occupe une quantité différente d'espace. En choisissant la police Table Font, souvent présente dans les logiciels de développement pour coder, nous garantissons que les chiffres sont toujours alignés, ce qui rend la transmission d'un message rapide et facile à comprendre.


Pour un utilisateur non formé qui n'a pas de temps à perdre, il s'agit de délivrer un message aussi rapidement et efficacement que possible. Ce niveau de détail va souvent bien au-delà de ce qu'un analyste peut considérer comme nécessaire.
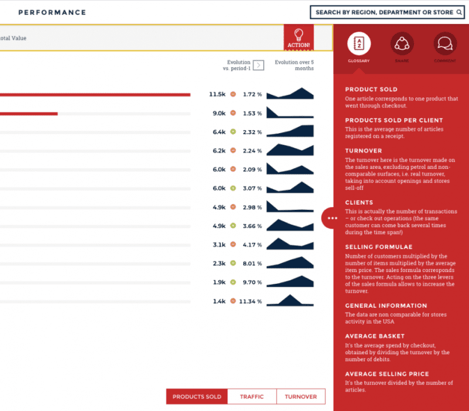
6 – Ajoutez du contexte 📕
Les utilisateurs professionnels veulent être autonomes lorsqu'il s'agit d'explications sur la signification d'un graphique, ou sur le contexte dans lequel les données sont présentées. Et ils ont raison, car déranger plusieurs fois l'analyste pour essayer de comprendre un tableau de bord est assez ennuyeux.
De plus, en incluant un environnement contextualisé autour des graphiques, les analystes assurent la flexibilité de leur travail, via justement l'autonomie de leurs utilisateurs.
L'ajout d'un contexte constant garantit que votre message est clairement transmis, quel que soit le niveau de connaissances en matière de données de vos utilisateurs. Et tout ça contribue à l'augmentation de l'adoption. Bravo !
Voici un exemple de contexte :


Dans les tableaux de bord, il est préférable de placer le contexte au sommet d'un graphique, afin de centraliser tous les boutons d'action en haut de la page.
7 - Assurer l'alignement de l'équipe grâce à un glossaire. 📖
Lorsque l'on travaille avec des entreprises de taille importante, il est probable qu'un cas d'utilisation implique des membres d'équipe situés aux 4 coins du monde, et que chacun ait une expérience propre, et donc une compréhension différente des KPIs ou de leur mode de calcul.
Il a également été mesuré que près de 60% du temps d'une réunion est investi dans l'explication de la signification des chiffres, ne laissant que 30% de la réunion à la discussion des faits, et moins de 10% à la prise de décision. En alignant l'équipe dès le début, une bonne communication aide une équipe à investir 60 % du temps de réunion dans la discussion de sa décision, améliorant ainsi la qualité des choix faits et ayant un impact sur les résultats de l'entreprise.
L'ajout d'un glossaire facilement accessible dans vos tableaux de bord aura une incidence sur la façon dont votre équipe travaille. Nous avons trouvé cet aspect tellement important que nous l'avons incorporé dans le design UX de Toucan Toco :

8 - L'Image de marque 🤵
Un environnement convivial et familier augmente le taux d'adoption : les utilisateurs s'y adaptent plus rapidement et y sont plus à l'aise pour y naviguer.
De nombreux fournisseurs de BI offrent cette possibilité, c'est vrai, mais peu d'entre eux vous apprennent à l'utiliser directement.
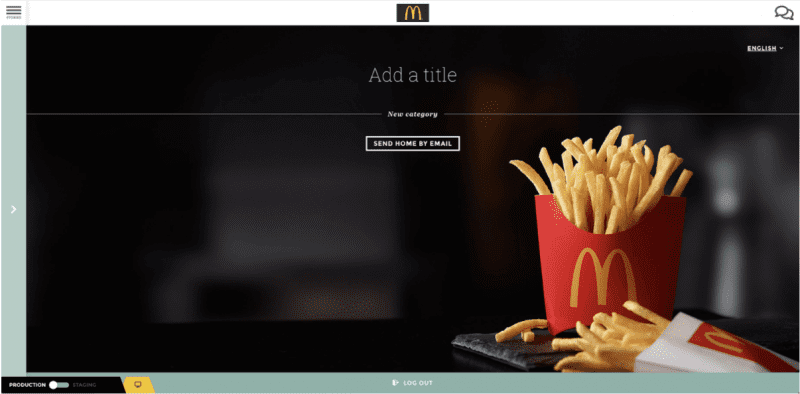
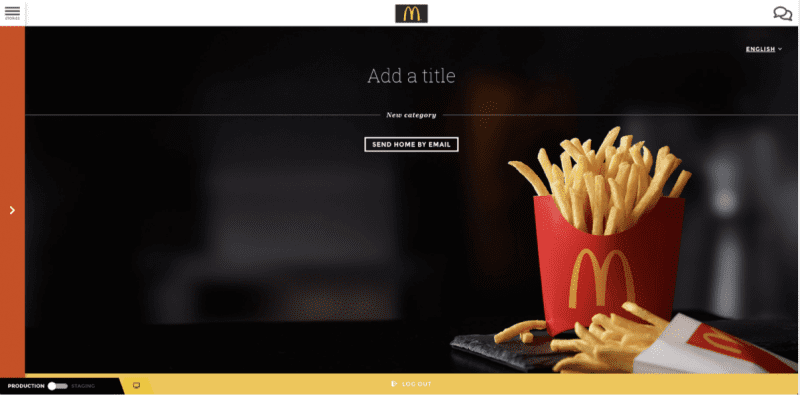
L'ajout d'un fond et d'un logo devrait être votre première étape lors de la création d'une nouvelle application, suivie de la sélection de la couleur de votre marque. Voici un exemple de l'image de marque de McDonald's, sans ses couleurs, puis avec ses couleurs. Du point de vue de l'utilisateur, la deuxième potion ressemble bien plus à une application faite maison.

Sans les bonnes couleurs

Avec les bonnes couleurs, c'est mieux non ?
Vous avez trouvé ? L'astuce numéro 8, c'est le fait de se sentir comme chez soi.
9 - pour garantir une adoption facile : Guidez vos utilisateurs dans leurs étapes. 🧭
Dire quelque chose à quelqu'un sans le lui dire n'est pas vraiment efficace et ne facilite pas l'interaction.
En incorporant un CTA dans les données que vous avez fournies, les utilisateurs sont plus susceptibles d'agir directement sur certaines étapes guidées, puis de revenir sur l'application pour voir comment leur décision a affecté les résultats. D'une certaine manière, c'est gratifiant.
Bien sûr, certaines décisions prennent plus de temps pour porter leurs fruits, mais en guidant vos utilisateurs dans le passage à l'action, vous avez déjà gagné !
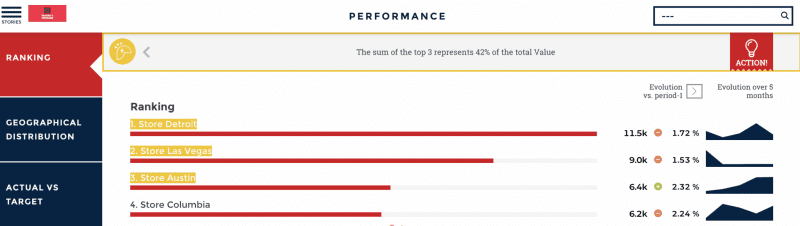
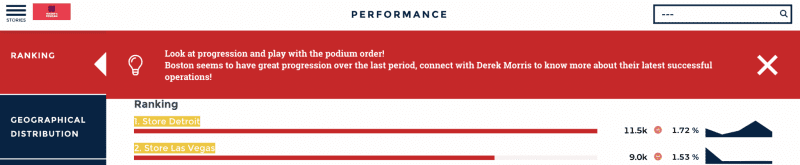
Dans une application Toucan Toco, chaque histoire a un CTA clair, qui s'adapte également à l'identité de l'utilisateur et à l'action qu'il doit entreprendre en fonction de ses données.


Voici à quoi ça ressemble, le bouton étant systématiquement placé dans le coin supérieur droit.
10 - Restez cohérent et n'ayez pas peur de défendre votre position. 🧐
Nous tombons souvent sur des cas d'utilisation où des clients souhaitent communiquer des données en utilisant des pratiques d'exploration de données, comme par exemple la présentation de nombreux KPIs sur un seul écran.
Parfois, ces clients parviennent à faire passer leur message en limitant leurs tableaux de bord à 4 ou 5 KPIs, car ils ont peur de trop complexifier le tableau de bord s'ils en ajoutent davantage. Cela nuit malheureusement à l'expansion d'une culture des données, puisque que les utilisateurs doivent avoir accès à davantage d'informations pour prendre des décisions plus précises.
Cette cohérence a fonctionné pour eux mais devrait être appliquée à plus grande échelle.
-png.png?width=835&name=Blog%20Graphics%20(13)-png.png)
Choisissez systématiquement une police, une structure et un emplacement similaires pour vos boutons ou vos filtres. En tant qu'analyste de données, gestionnaire de BI ou interprète, vous serez alors en mesure de déployer 3 fois plus vite que si vous deviez repenser votre conception à chaque fois.
Chez Toucan Toco, nous avons construit notre UX sur des analytics qui ont confirmées ce qui fonctionne et ce qui ne fonctionne pas. Nous le mettons maintenant entre les mains d'entreprises qui ont investi d'énormes sommes d'argent dans des outils de BI, en essayant de convertir ces outils d'exploration de données en outils de communication. Oui, une approche de type "Design First" consiste à déduire le design d'études précises mais aussi d'ajustements continus, en gardant toujours à l'esprit les partiques qui permettent une compréhension plus rapide et plus facile.
Dans un monde rempli de complexité, beaucoup d'entre eux ont compris que la simplicité pourrait être ce dont les clients ont vraiment besoin. Le taux d'adoption suivra forcément.
N'hésitez pas à partager cet article, à le commenter, à nous faire part de vos réactions et à nous demander des informations supplémentaires, nous serons heureux de vous répondre. 😉
.png?width=112&height=112&name=portrait_agathe_face%20(1).png)
Agathe Huez
Agathe is Head of Brand & Communication at Toucan, with over 10 years of experience in marketing, branding, and corporate communication, particularly in the SaaS and tech B2B sectors. An expert in brand strategy, storytelling, and public relations, Agathe helps businesses give meaning to their communication and showcase their expertise to clients and partners. She plays a key role in growing Toucan’s visibility and positioning as a leading embedded analytics solution, both in France and internationally. On Toucan’s blog, she shares insights on how to build impactful B2B brands, create memorable experiences, and turn data into a true competitive advantage.
Voir tous les articles